
From Idea to App: Vibe Coding with V0
From Idea to App: Vibe Coding with V0
30 Jun 2025 • 8 min read
Note: This project wasn't created for profit. It was a passion project, built to explore how far a designer can take an idea using AI tools like V0. Everything here was done for learning, creativity, and experimentation.
Note: This project wasn't created for profit. It was a passion project, built to explore how far a designer can take an idea using AI tools like V0. Everything here was done for learning, creativity, and experimentation.
What is Vibe Coding?
What is Vibe Coding?
As a Product (UX/UI) designer with years of experience, I'm used to crafting interfaces with intention - every pixel justified by a user need, every component backed by research. But sometimes, the creative process wants to move faster than the wireframes. There are moments when you just feel the direction something should go before the personas, before the flowcharts. That's where "vibe coding" comes in.
As a Product (UX/UI) designer with years of experience, I'm used to crafting interfaces with intention - every pixel justified by a user need, every component backed by research. But sometimes, the creative process wants to move faster than the wireframes. There are moments when you just feel the direction something should go before the personas, before the flowcharts. That's where "vibe coding" comes in.
V0 by Vercel makes that kind of process possible. You give it a prompt, and it generates real, editable code using tools like Tailwind and ShadCN. No setup, no boilerplate. It lets your ideas take shape quickly while still staying editable and usable.
V0 by Vercel makes that kind of process possible. You give it a prompt, and it generates real, editable code using tools like Tailwind and ShadCN. No setup, no boilerplate. It lets your ideas take shape quickly while still staying editable and usable.
It felt like sketching at the speed of thought. For designers, it was like having a technical co-pilot that actually understands UI.
It felt like sketching at the speed of thought. For designers, it was like having a technical co-pilot that actually understands UI.
The Idea: Find GAA Clubs Easily
The Idea: Find GAA Clubs Easily
For years, I struggled to find accurate locations for GAA clubs. Many don't appear on Google Maps, and their websites are often outdated. Some tools try to solve this, but most feel clunky or outdated.
For years, I struggled to find accurate locations for GAA clubs. Many don't appear on Google Maps, and their websites are often outdated. Some tools try to solve this, but most feel clunky or outdated.
I imagined something cleaner and more modern. A map-based app with a smooth experience, like Airbnb or AllTrails, designed specifically for GAA. I had sketched the idea years ago but shelved it due to the technical lift. Now, with V0, it finally felt possible.
I imagined something cleaner and more modern. A map-based app with a smooth experience, like Airbnb or AllTrails, designed specifically for GAA. I had sketched the idea years ago but shelved it due to the technical lift. Now, with V0, it finally felt possible.

Demo of the GAA Club Finder app Figma prototype concept.
Demo of the GAA Club Finder app Figma prototype concept.
Building with V0
Building with V0
I started by uploading a screenshot of my old Figma layout into V0. Even without perfect prompts, it gave me a working UI in seconds. I iterated on it through natural language tweaks, refining layout, interactions, and responsiveness.
I started by uploading a screenshot of my old Figma layout into V0. Even without perfect prompts, it gave me a working UI in seconds. I iterated on it through natural language tweaks, refining layout, interactions, and responsiveness.

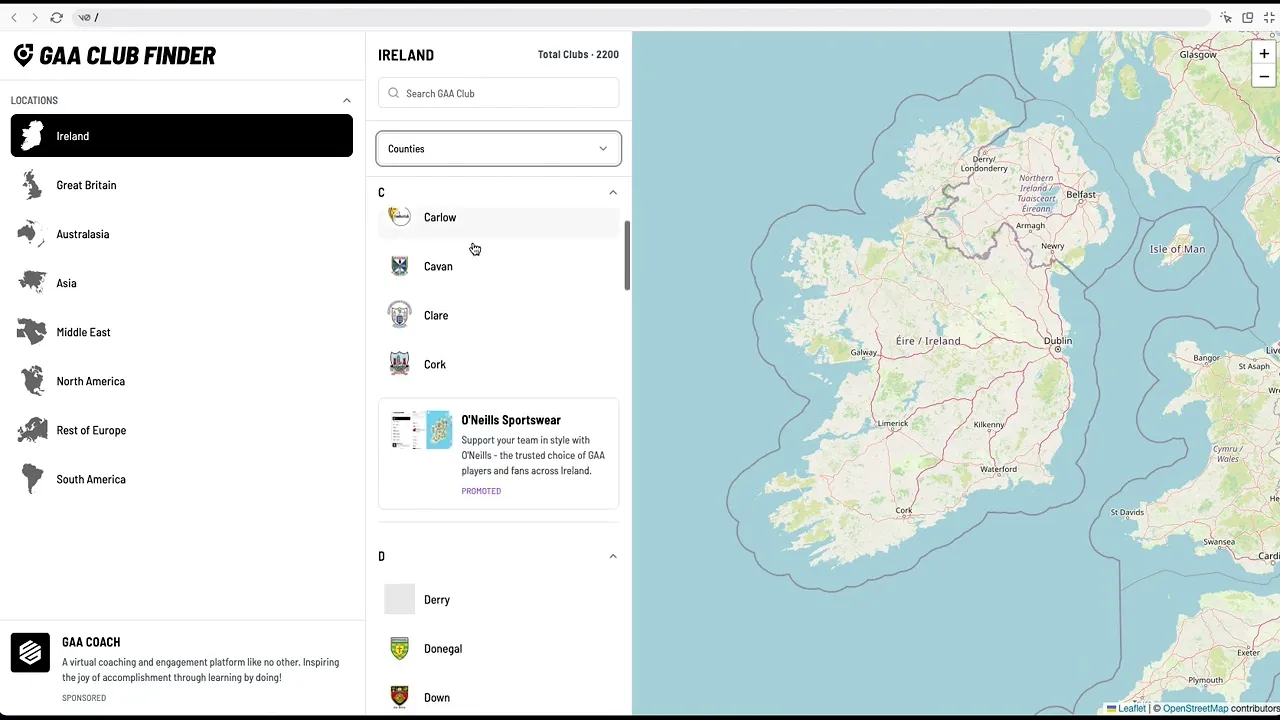
Demo of the GAA Club Finder app V0 prototype concept.
Demo of the GAA Club Finder app V0 prototype concept.
Eventually, I restarted the project with clearer intent. Instead of copying pixel-perfect designs, I leaned into V0's strengths. I gave it more freedom to interpret the idea using modern components and focused on a mobile-first layout for users on the go.
Eventually, I restarted the project with clearer intent. Instead of copying pixel-perfect designs, I leaned into V0's strengths. I gave it more freedom to interpret the idea using modern components and focused on a mobile-first layout for users on the go.




The V0 interface in action, showing typography refinements and real-time preview of the GAA Club
Finder app with club listings
The V0 interface in action, showing typography refinements and real-time preview of the GAA Club
Finder app with club listings
Integrating Data and Features
Integrating Data and Features
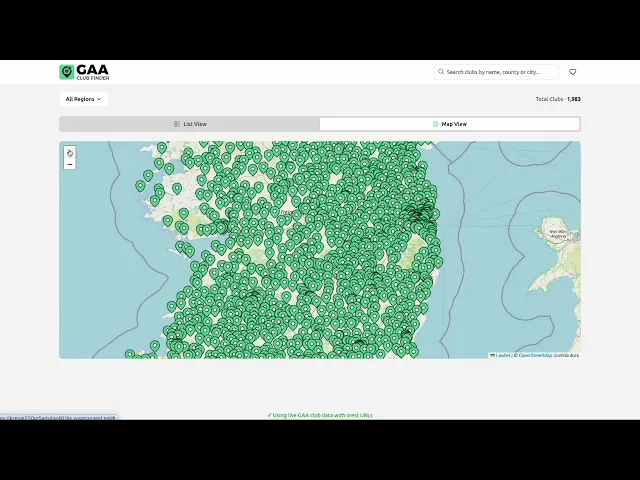
I found a GitHub dataset of 1,983 GAA clubs created by ryanmcg2203 . Linking that data to the app gave it real utility. For maps, I used OpenStreetMap to avoid Google Maps costs. Integration was smooth and quick.
I found a GitHub dataset of 1,983 GAA clubs created by ryanmcg2203 . Linking that data to the app gave it real utility. For maps, I used OpenStreetMap to avoid Google Maps costs. Integration was smooth and quick.




The GitHub repository by ryanmcg2203 containing the comprehensive dataset of 1,983 GAA clubs
that powered the app
The GitHub repository by ryanmcg2203 containing the comprehensive dataset of 1,983 GAA clubs
that powered the app
One big challenge was adding club crests. These visuals help users recognize clubs, especially if they don't remember the name. I scraped crest images from O'Neills' product pages, matched them to the club data, and with help from AI and my colleague Tim, got them properly linked. It took time, trial and error, and technical support.
One big challenge was adding club crests. These visuals help users recognize clubs, especially if they don't remember the name. I scraped crest images from O'Neills' product pages, matched them to the club data, and with help from AI and my colleague Tim, got them properly linked. It took time, trial and error, and technical support.




The O'Neills website showing club merchandise with the Adare GAA crest highlighted - the source for club visual identity data
The O'Neills website showing club merchandise with the Adare GAA crest highlighted - the source for club visual identity data
From there, I added features like club search, filters by county and province, alphabetical sorting, and saved favourites. I also made small UX improvements like a "back to top" button and added basic branding to bring the interface to life.
From there, I added features like club search, filters by county and province, alphabetical sorting, and saved favourites. I also made small UX improvements like a "back to top" button and added basic branding to bring the interface to life.
Reflections
Reflections
User feedback was encouraging. People liked the concept and suggested new features. Some crest data needed fixing, which reminded me how important accuracy is when combining visuals with data.
User feedback was encouraging. People liked the concept and suggested new features. Some crest data needed fixing, which reminded me how important accuracy is when combining visuals with data.
Overall, I was surprised by what I could achieve with V0. It made the process fun and productive. It also motivated me to revisit my coding skills so I could solve problems more independently. This wouldn't have been possible without Tim's help on the more technical parts.
Overall, I was surprised by what I could achieve with V0. It made the process fun and productive. It also motivated me to revisit my coding skills so I could solve problems more independently. This wouldn't have been possible without Tim's help on the more technical parts.
At first, tools like this seemed intimidating. I feared they might replace the creative process. But now I see they expand it. You still need to understand how interfaces and data work together. These tools enhance your thinking, not replace it.
At first, tools like this seemed intimidating. I feared they might replace the creative process. But now I see they expand it. You still need to understand how interfaces and data work together. These tools enhance your thinking, not replace it.

Demo of the GAA Club Finder app v0 Concept
Demo of the GAA Club Finder app v0 Concept
Conclusions
Conclusions
This is an exciting moment for designers. Tools are evolving quickly, and the lines between roles are starting to blur. Designers, developers, and AI systems are working more closely together, creating faster paths from idea to product.
This is an exciting moment for designers. Tools are evolving quickly, and the lines between roles are starting to blur. Designers, developers, and AI systems are working more closely together, creating faster paths from idea to product.
If you are a designer, I encourage you to try these tools. Learn them. Stay curious. You no longer need to be a developer to build useful apps, but understanding how things work is becoming essential.
If you are a designer, I encourage you to try these tools. Learn them. Stay curious. You no longer need to be a developer to build useful apps, but understanding how things work is becoming essential.
The pace of change is rapid. Falling behind is easy. Now is the time to explore, experiment, and adapt. Those who embrace this shift will lead what comes next.
The pace of change is rapid. Falling behind is easy. Now is the time to explore, experiment, and adapt. Those who embrace this shift will lead what comes next.








GAA Club Finder Desktop View Shots
GAA Club Finder Desktop View Shots
